Javascript Crud App Can Be Fun For Anyone
Wiki Article
The 30-Second Trick For Javascript Crud App
Table of Contents8 Easy Facts About Javascript Crud App ExplainedExcitement About Javascript Crud AppThe smart Trick of Javascript Crud App That Nobody is DiscussingUnknown Facts About Javascript Crud App
To produce, handle as well as keep the data related to the time tracking app, we will use Flatlogic Generator schema editor. Flatlogic generator permits you to develop content types for the entities in your app.By clicking the prefabricated tab, you will certainly see in front of you all the columns created in the table with its homes. In our excellent time tracking application, the entity stays default we will not add new columns to it. Collaborating with tables, you have 2 options include a new table or delete it.
As discussed over, our application needs to have and tables. After clicking the button, a new table will certainly be included and you will be triggered to select a name for this table - Javascript Crud App.
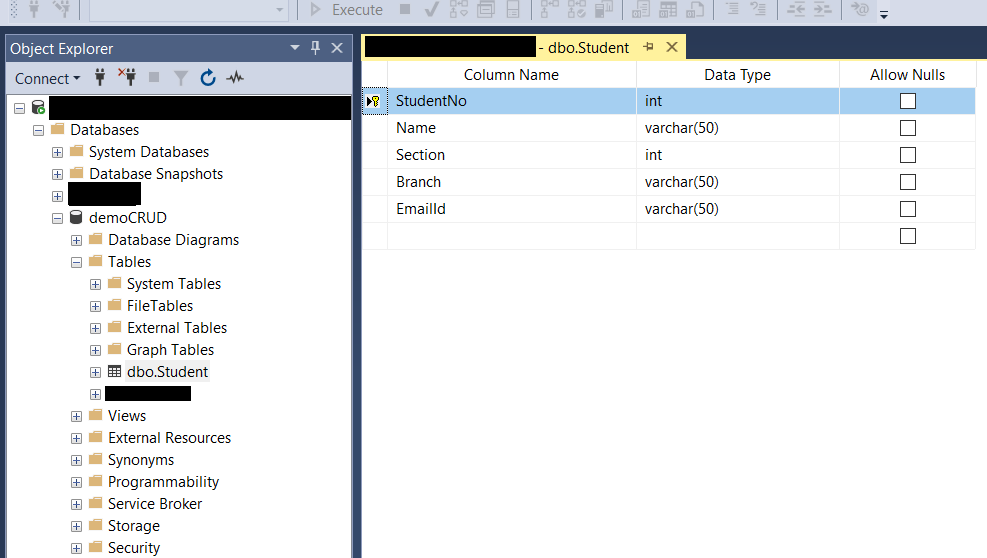
In our situation, we require to add 2 and tables. In order to create a column, click on the table in which you intend to produce a column as well as after that click the "button. When you click the column, you can modify it. home window with the adhering to criteria will certainly open on the ideal side (see the screenshot): right here you define the name of the column that you will certainly see in your database.
Not known Facts About Javascript Crud App
Here you can use resources letters as well as any names, as this does not influence the generation as well as operation of the application. The list below types are offered to choose from: String when you select this kind, you have a special Multiline choice that adds several lines; Int; Decimal; Day; Boolean when choosing this type, you require to set the worth to True or False; Images; Datetime.
By clicking on the task name, you will certainly be taken to the settings web page with additional information regarding the task, where you can acquaint on your own with the following features. After you click task name you will certainly be required to the review of the task web page, where you will navigate to this site see information about the job, in addition to the numerous functions you can put on it.
To do this, click the Download switch as well as obtain a registration to one of the paid plans (which can be canceled at any type of time). Before click reference downloading the code, you can likewise see the online demo of your task. To do this, click the Deploy button on the review tab opposite the Live URL line.
All About Javascript Crud App

Currently allow's pay some focus to each of the Waste procedures. "Produce" operation includes brand-new documents to the table and also the database it's associated to.
One of them is the Multirow Insert. It allows us develop multiple access with a single declaration. The difference in running rate for a solitary entrance is minimal yet may expand significant when your server has to process millions of access. Copying rows from various other tables integrates Create/Insert operation with Read/Select.
Read or Select operation is often attributed as the most check this prominent of Waste procedures. This procedure Removes information from one or even more fields within the database.
Not known Details About Javascript Crud App
The 2 continuing to be statements are recognized under the very same names both within the CRUD principle as well as in SQL. As the name implies, Update transforms the data within the influenced fields. Contrasted to Read/Select as well as Create/Insert, Update normally requires even more data control privileges. Database areas can as well as almost constantly will have internal constraints on the information kept.
In this short article, we learnt more about the principle of CRUD, described how to apply waste procedures to web advancement, and also put it in a REST context. We additionally checked out 2 ways to establish a standard CRUD application, the standard means and the faster method with the Flatlogic Generator. If you observe any kind of errors in the short article or desire to supplement it please call me.
Something went wrong. Javascript Crud App. Wait a moment as well as try once again Attempt once more.
Report this wiki page