Some Of Javascript Crud App
Wiki Article
Not known Facts About Javascript Crud App
Table of ContentsGet This Report on Javascript Crud AppThe Ultimate Guide To Javascript Crud AppThe Best Guide To Javascript Crud AppThe Greatest Guide To Javascript Crud App
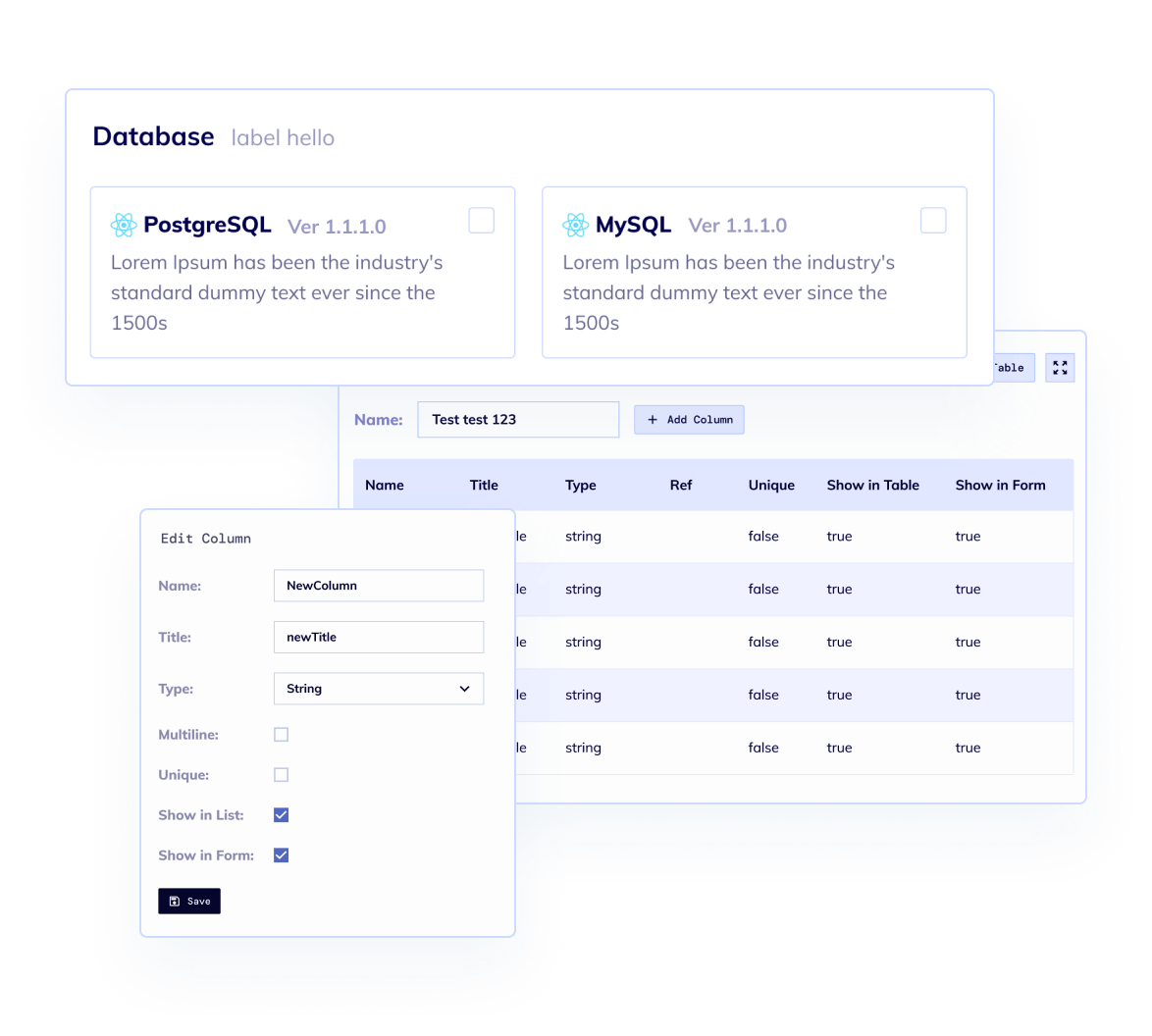
To produce, handle as well as keep the data connected to the time tracking app, we will make use of Flatlogic Generator schema editor. Flatlogic generator enables you to create content types for the entities in your app.By clicking on the prefabricated tab, you will see before you all the columns produced in the table with its homes. In our exemplary time tracking application, the entity remains default we will not include new columns to it. Dealing with tables, you have 2 options include a new table or remove it.
As pointed out over, our application should have as well as tables. After clicking the switch, a brand-new table will certainly be included and also you will be triggered to choose a name for this table - Javascript Crud App.
In our case, we require to include two and tables. In order to create a column, click on the table in which you desire to develop a column as well as after that click on the "button.
The Facts About Javascript Crud App Uncovered
title of the column that you will see in your live application. Below you can make use of uppercase as well as any names, as this does not affect the generation and also operation of the application. in this menu you can pick the information kind of the column. The list below types are provided to select from: String when you choose this kind, you have a distinct Multiline option that includes several lines; Int; Decimal; Date; Boolean when picking this type, you require to establish the value to Real or False; Photos; Datetime.
By clicking the task name, you will certainly be taken to the settings page with added info about the job, where you can familiarize yourself with the complying with functions. After you click on job name you will certainly be taken to the introduction of the project page, where you will see info about the task, in addition to the numerous functions you can relate to it.
To do this, click on the Download switch and also get a click here for info subscription to one of the paid strategies (which can be canceled any time). Before downloading the code, you can also see the online demo of your job. To do this, click on the Deploy button on the review tab opposite the Live link line.
Facts About Javascript Crud App Uncovered

Currently allow's pay some attention per of the waste operations. "Develop" procedure adds brand-new records to the table and read this post here the data source it's associated to. The fields where the documents will be saved can be defined in the command. Additionally, if the areas as well as columns are unspecified, the database's interior devices will regulate that.
Among them is the Multirow Insert. It lets us create numerous access with a solitary statement. The difference in running rate for a solitary entry is negligible but could expand significant when your web server has to process numerous entrances. Copying rows from other tables combines Create/Insert procedure with Read/Select.
Check out or Select procedure is usually credited as one of the most prominent of CRUD operations. Yet perhaps "extract" would certainly be the most accurate term for it. This procedure Essences information from several fields within the database. It occurs whenever we reference a piece of information on the website or do an activity that requires referencing it.
Javascript Crud App Things To Know Before You Get This
The two continuing to be statements are recognized under the very same names both within the waste principle and also in SQL. As the name indicates, Update alters the information within the influenced areas. Compared to Read/Select and also Create/Insert, Update commonly needs more data manipulation benefits. Data source fields can and virtually constantly will have inner restraints on the data stored.
In this article, we discovered the concept of CRUD, described just how to apply waste operations to web growth, and also placed it in a remainder context. We also checked out two ways to develop a fundamental waste application, the typical way as well as the faster means with the Flatlogic Generator. If you see any errors in the short article or desire to supplement it please call me.
Something failed. Javascript Crud App. Wait a moment and try again Attempt once more.
Report this wiki page